티스토리 뷰
깜빡임과 번쩍임 사용 제한
초당 3~50회 깜빡임이 반복되는 콘텐츠 제공하면 안됨(깜빡임이 3초 이하인 경우 문제가 되지 않음)
필요성
어린이 또는 광과민성 발작 증세가 있는 사용자를 위함


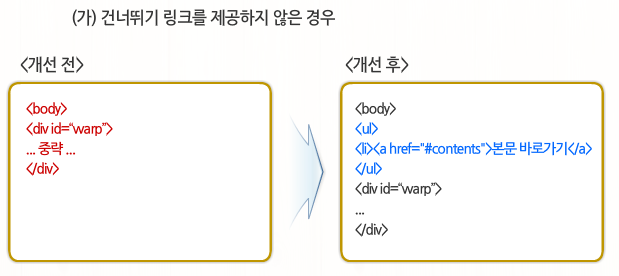
반복영역 건너뛰기 제공
콘텐츠의 반복되는 영역은 건너뛸 수 있어야 함
필요성
- 시각 및 상지 장애인들이 마우스 사용자와 같이 원하는 콘텐츠로 쉽게 접근할 수 있게 하기 위함
주의사항
- 특별한 경우가 없다면 body요소 다음으로 제공해야 함
- 3개 이하의 반복영역은 건너뛰기 링크를 제공해야함
제목 제공
페이지 제목이 콘텐츠의 내용을 나타내야 함(모든 제목에는 그 페이지의 유일한 제목을 제공하여 구별)
필요성
- 해당 콘텐츠가 어떤 내용을 담고 있는지 미리 짐작할 수 있게 하기 위함
필요성
- 터치스크린을 채용한 기기를 이용하는 손 떨림이 있는 사용자와 시각장애인도 컨트롤을 용이하게 찾아서 조작가능
제공기준
- 콘텐츠 구분은 h1~6요소를 활용하여 제공해야 하며 frame, frameset, iframe에 대한 목적을 title로 제공해야 함
주의사항
- 프레임 제목은 프레임 내에 포함된 콘텐츠를 유추할 수 있는 간결한 제목을 제공
- 내용 또는 기능이 없는 프레임에도 “빈 프레임”, “내용없음”과 같이 title을 제공해야 함

적절한 링크 텍스트 제공
링크의 목적을 알 수 있도록 적절한 링크 텍스트를 제공해야 하며, 링크텍스트를 URL로만 제공하지 않음

댓글
© 2018 webstoryboy



